You might have seen a lot of layout transition examples now like this one here.

Layout animations like these have been common in native apps for years now, but it was way harder to implement these in web apps because one has to cater to multiple screen sizes. The transitional motion was first promoted by Google to help developers build more intuitive user flows in their apps. material.io is a great resource to learn about their design principles in mobile applications.
Recently Framer came out with framer-motion v2 which includes AnimateSharedLayout which I believe, is the easiest way out there to build a transitional layout animation. Here is my guide on how to achieve that.
Firstly, You can start with creating the layouts as they are supposed to look using HTML and CSS or any styling library of your preference.
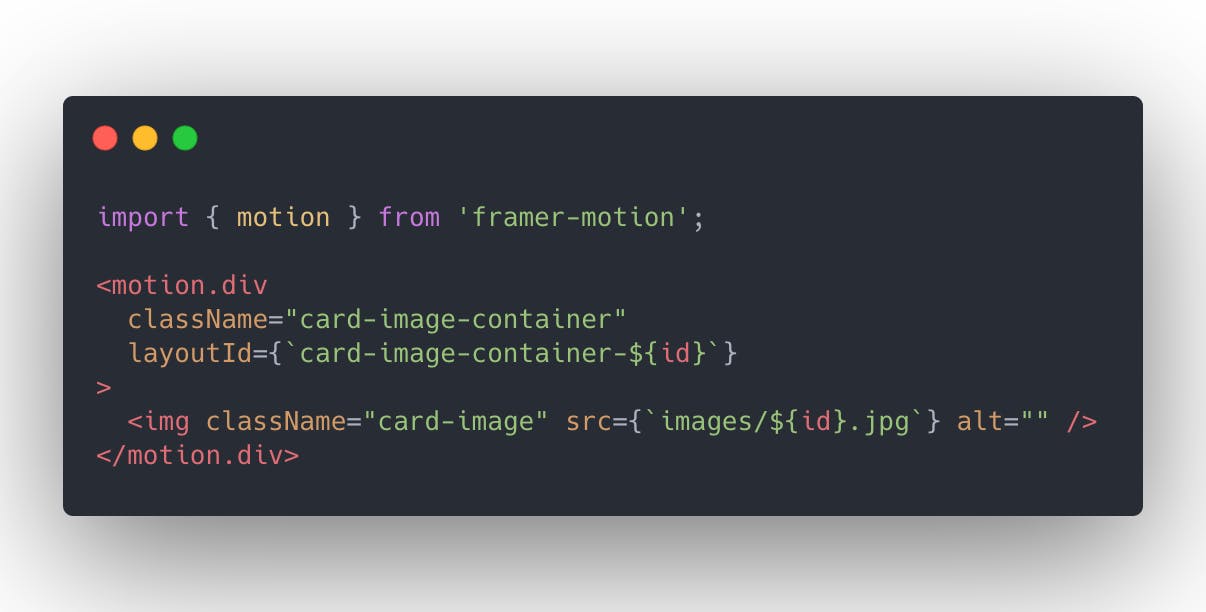
Then, Add motion. to the tag of the element that you want to animate, e.g. div becomes motion.div, h1 to motion.h1 and so on, motion supports all the HTML tags.
Then, add an attribute layoutId. Make sure these layoutIds are unique in both of the pages.

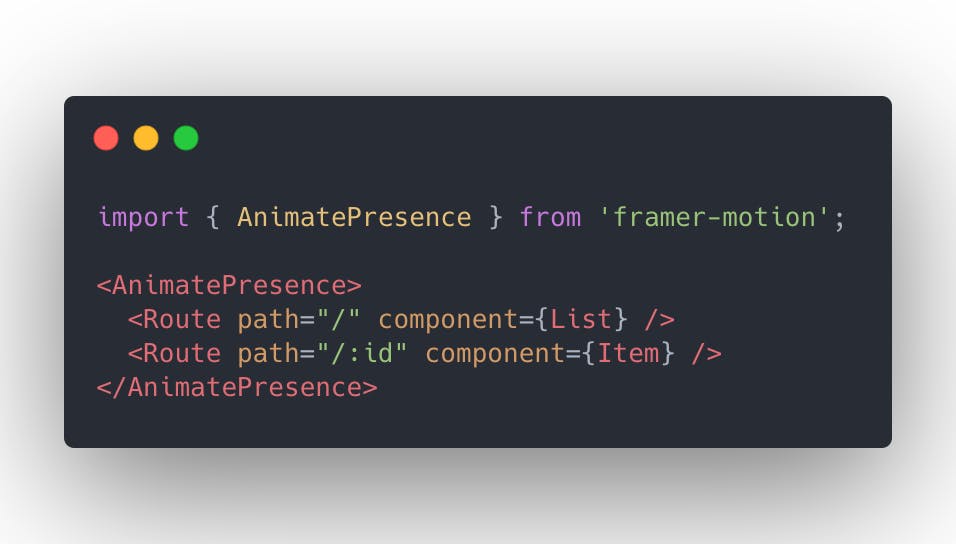
Once you are done with that, wrap the Routes on which you want to implement the layout transition with AnimateSharedLayout.

And It's as easy as that. Your app with killer layout animation is done 🎉

You can refer to this awesome example in the Codesandbox below that has been given by the framer-motion team.
I have started using it in my projects as well.
Do check out this API and share it with me on Twitter.
