The Wonderous World of Javascript Custom Errors
Errors are of different types, with varying cases of use and require the app to behave differently. Some Errors are for users, and some for the developers. Errors can be classified and extended according to the various use cases.

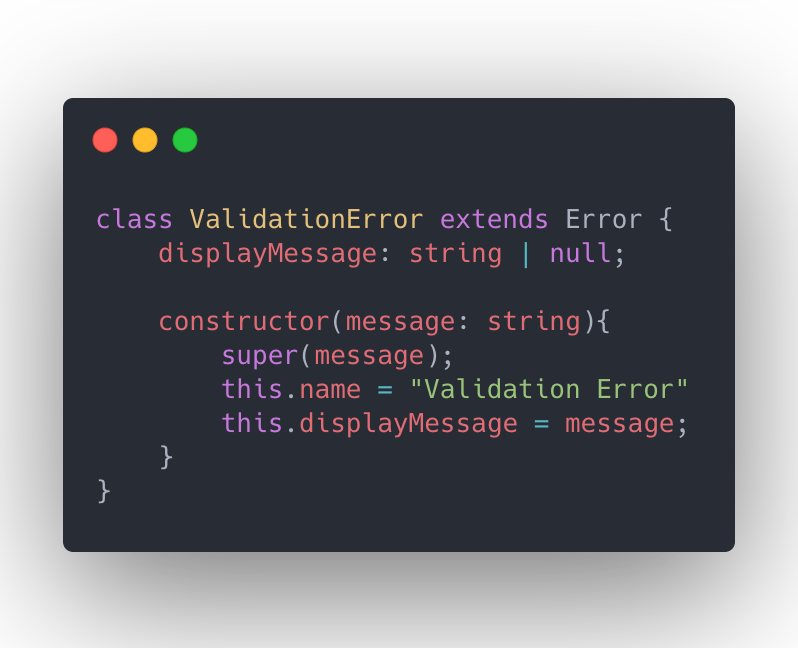
ValidationError
Validation errors can be dispatched both from the client or the server. ClientSide Validation errors commonly found to check the sanity of the user input and be able to prompt the user in realtime. For example, a check for valid email, or strength of the password, whereas a ServerSide Validation error alerts when there is a conflict with the data in the database. For example, make sure that the email is linked uniquely to only one account. Both os these do require the user to correct their input. These errors usually shown as prompts on the screen with a custom humanized message.
NotFoundError
When you fetch an entity that is not present in the database. These mostly end up redirecting the user to a 404 page.
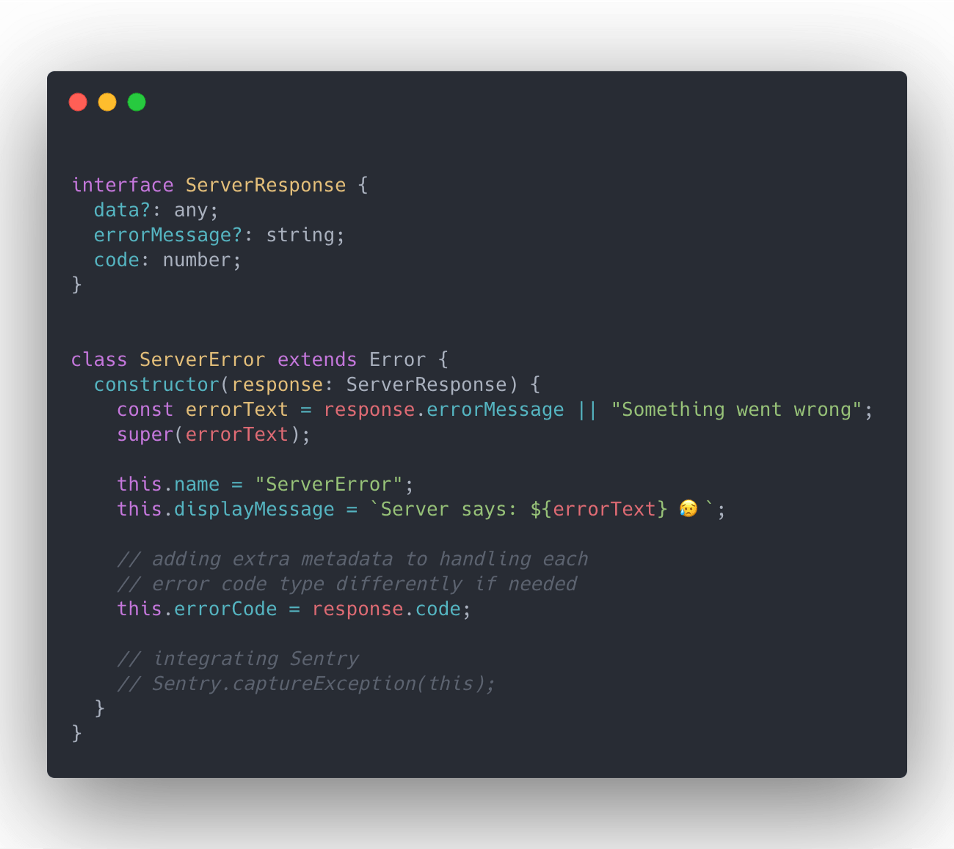
UnexpectedServerError
These are unexpected errors in the app. The user gets redirected to a 500 page.
You can throw different Error classes accordingly to the response error code you received. Log the 5xx and ignore the 4xx.
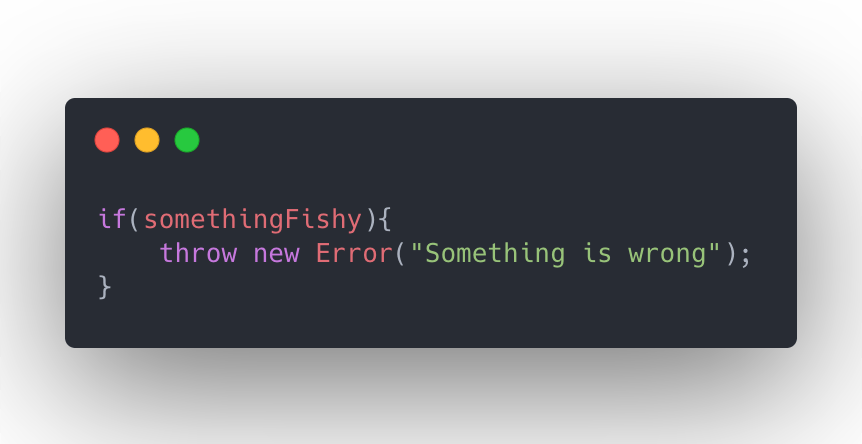
Enough talk, let’s get to Implementing



Adding custom attributes to an error makes it easier to determine how to handle that error without having multiple custom try-catch everywhere. You can assign these attributes from a failed API response as well.
I am keeping the error handling try-catch on the component level, to have clarity of what to do if something in that logic goes wrong.
You can implement Sentry, LogRocket, or any other error tracking tool to log errors very effectively with custom attributes.

